日本語が扱えるクオリティの高いフリーフォントはたくさんありますが、
そのフォントを自分のパソコンにインストールし、サイトなどで使用するようにCSSなどに設定しても、
当たり前ですが、閲覧している側にも同じフォントがインストールされていないと
同じフォントイメージで表示できません。
今から紹介するプラグイン:[wp-tegaki] は入力された文字を、指定フォントの書体に画像変換して
投稿内に表示してくれます。
すなわち、閲覧側にフォントをインストールしなくても、そのままのフォントイメージが表示されます。
例えば[日本語ホラーフォント:怨霊フォント]を使用すると、以下のような
凄く面白い表現になります。 :o)
[tegaki size=”20pt” color=”#ff0033″ bgcolor=”#000000″]怖||´・д・)コワィョォ・゚・[/tegaki]
そう、私はこの手のものが大の苦手です。
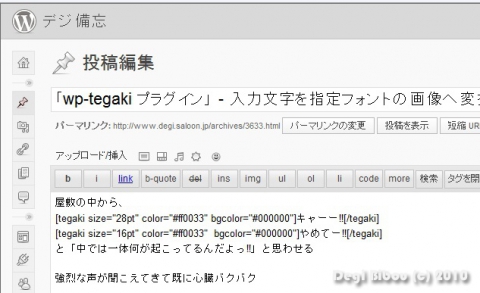
屋敷の中から、
[tegaki size=”32pt” color=”#ff0033″ bgcolor=”#000000″]キャーー!![/tegaki]
[tegaki size=”16pt” color=”#ff0033″ bgcolor=”#000000″]やめてー!![/tegaki]
と「中では一体何が起こってるんだよっ!!」と思わせる
強烈な声が聞こえてきて既に心臓バクバク
心の中で
[tegaki size=”36pt” color=”#ff0033″ bgcolor=”#000000″]悪霊退散!![/tegaki]
などど訳のわからないことを呟きながら意を決意し屋敷の中へ
入った途端、
[tegaki size=”14pt” color=”#ff0033″ bgcolor=”#000000″]ウァー!やめろ~ぅ!!、ギャーッ!、これ誰の手だよ、ドッギャァァァァァ―zン!!! [/tegaki]
[tegaki size=”14pt” color=”#ff0033″ bgcolor=”#000000″]アタタッ!!アタタタタタッ!!! ウラァウラァ!! [/tegaki]
と1人「北斗の拳」状態で進み
最近のお化け屋敷ってやたらに長い・・。出口はまだか!まだなのかっ!!もう俺ダメぽ
おかぁさぁ~~~~ん!!
どうですか?おもしろいですよね。 :o)
“赤字”で表示されている部分はすべて”怨霊フォント”の書体で画像に変換されています。
閲覧側に”怨霊フォント”のインストールは必要ありません。
入力は、決められた書式で囲って文字を入力すればOKです。
リアルタイムで変換しているので文字数が多くなるとページの表示に時間がかかります。
今回はキャッシュ機能がついているバージョンを使用したので、
Check out the best international Sim Cards and save up to 80% on your phone calls, go to roaming free sims and travelsim!
2回目のアクセスから画像変換処理は実行されません。
使い方は簡単。
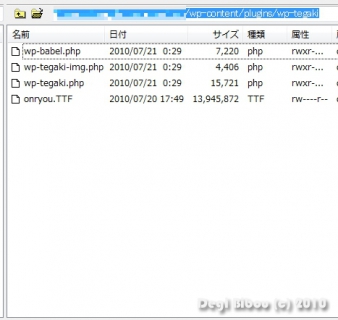
プラグイン本体をダウンロードし、[wp-content/plugins/]にアップロード。
使いたいフォントも同じ場所へアップロードします。
ダッシュボードから[wp-tegaki]を有効にして使用を開始します。
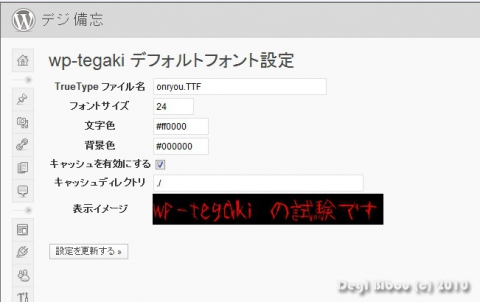
管理画面でテスト表示が行えます。
◆入力書式は次のようになります。
[tegaki]ここに文字を入力します[/tegaki]
◆属性として
- font=”フォントファイル名”
- size=”大きさ”
- color=”#文字色”
- bgcolor=”#背景色”
が指定できます。
例)
[tegaki font=”onryou.TTF” size=”12pt” color=”#ff0033″ bgcolor=”#000000″]
フォントを指定できるので、気に入ったフォントをアップロードして
属性を書き換えれば表示を変更することができます。
現在使用しているテーマの背景が、微妙にグラデーションかかってるので
“bgcolor”が白色指定の場合、透明になるように変更しています。
[tegaki font=”APJapanesefont.ttf” size=”14pt” color=”#000000″ bgcolor=”#ffffff”]bgcolorが白色の場合は背景を透明へ[/tegaki]
最後に、
・wp-tegaki を作られたひろまささん
・wp-tegaki (キャッシュ対応版)を作られたyu-jiさん
・素晴らしいフォントをフリーで提供している「暗黒工房」さん
すべての方へ感謝
こちらもあわせてどうぞ
Check out the best international Sim Cards and save up to 80% on your phone calls, go to roaming free sims and travelsim!




![異常なページビュー数。その犯人は!! – StatPressプラグイン[携帯対応]](http://www.degi.saloon.jp/wp-content/uploads/2010/08/thumbs_statpress-01-150x150.jpg)