私が導入しているWordPressプラグインのご紹介。
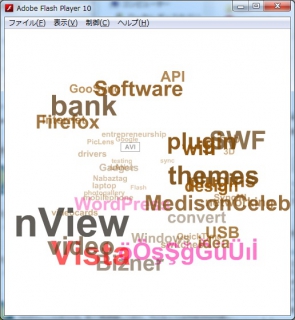
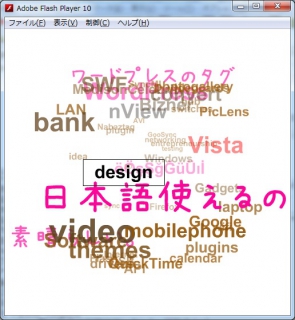
「タグ」をカッコよく表示してくれるWP-Cumulusプラグイン
3D空間に「タグ」を表示してくれ、マウス操作でぐ~るぐるぐ~るぐる回転します。
表示されている「タグ」をクリックするとタグ検索も可能です。
[tegaki font=”APJapanesefont.ttf” size=”14pt” color=”#000000″ bgcolor=”#ffffff”]マウス操作で、ぐ~るぐる回転します[/tegaki]
このWP-Cumulusプラグイン、Flashで作成されているのですが、
デフォルトだとFlashファイルに埋め込まれているフォントが、英語フォント:”Arial”のため
残念ながら日本語を表示できません。
日本語を扱うには、製作者の方が提供している開発者バージョン(Development Version)の
“Flash”のドキュメントをここからダウンロードして、自分で日本語を扱えるようにフォントを埋め込み、
再作成する必要があります。
※2011/02/02時点の最新バージョンは1.23です。
※再作成にはAdobe Flash Professional が必要になります。(体験版でも可)
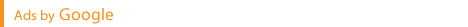
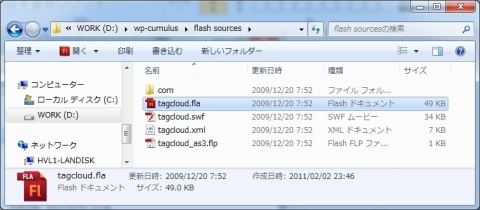
開発者バージョンにはFlashドキュメントとActionScriptが含まれています。
ActionScriptは一個一個のタグを制御するTag.asと、
全体のタグ(回転など)を制御するTagCloud.asが存在します。
tagcloud.swf”をダブルクリックで起動します。
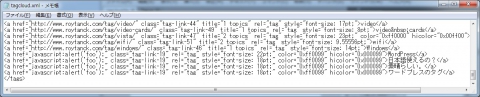
表示されている内容は用意されている”tagcloud.xml”から読み込んでいます。
最終行に日本語の情報を追加しても、フォントが対応していないので表示できません。
今回は、
表示するタグの内容によってフォントを切り替えるように変更します。
日本語が含まれている場合は、日本語フォントを使用し、
全てが英字の場合は、英語フォントを使用するようにします。
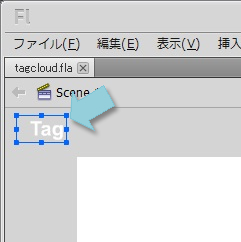
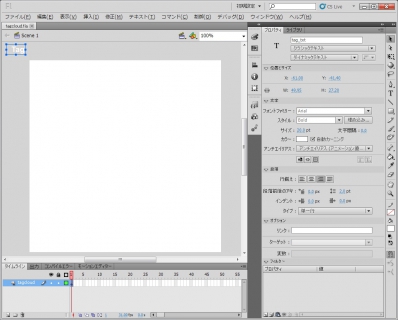
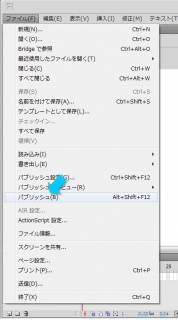
Adobe Flash Professionalを起動し、”tagcloud.fla”を読み込みます。
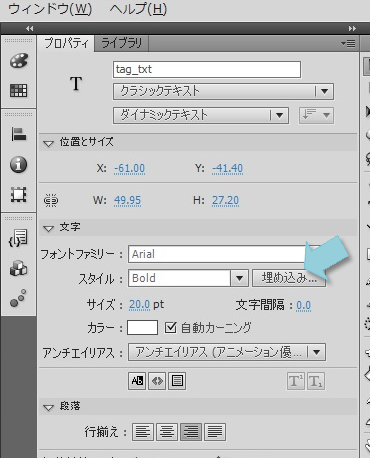
“Tag”のテキストをクリックし、プロパティを表示します。

“埋め込み…”をクリックします。

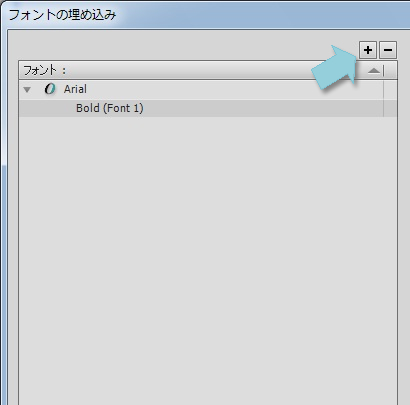
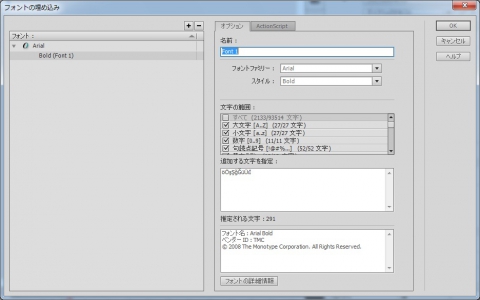
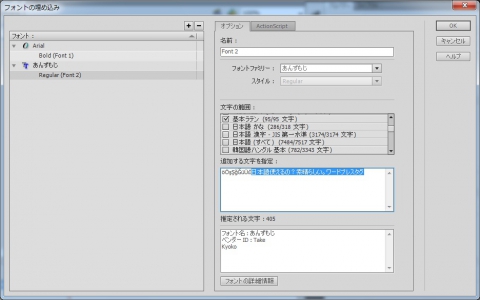
“フォントの埋め込み”ウィンドウが表示されます。
“Arial”フォントが埋め込まれているのが分かります。
 data-ad-format="auto">
data-ad-format="auto">
data-ad-format="auto">
data-ad-format="auto">
“文字の範囲”で、小文字や大文字などの範囲を指定し、埋め込む文字範囲を指定します。
新しく日本語フォントを追加するので、”+”ボタンをクリックします。

フォントを変更します。今回は”あんずもじ”を使わせていただきました。
文字の範囲から使用する日本語を設定するのですが、”日本語(すべて)”などにチェックをすると、
出来上がった”SWF”ファイルの容量が大きくなります。
容量は小さくしたいので、”追加する文字を設定”に使用する日本語のみをコピペして埋め込んでいます。
フォント埋め込みはフォントファイルそのものを埋め込んでいるわけではなく、
設定した文字データを埋め込んでいるため、使用する文字データのみ埋め込めば容量も小さくできます。
例えば、”さんすう”と”すうがく”を表示したい場合、
埋め込みたい文字データは”さんすうがく”になります。”すう”がダブっているのでこうなります。
コピペすると分かりますが、タブっている文字は自動で排除してくれます。
どの文字がタブっているのか、気にする必要はありません。
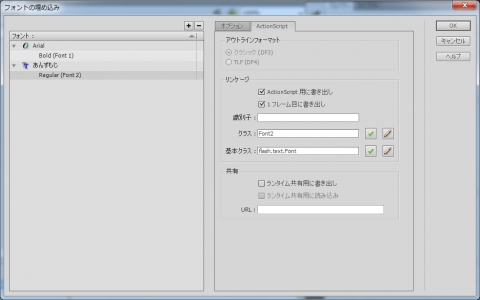
ActionScriptタブをクリックし、リンケージを設定します。
※”Arial”フォントも同じようにリンケージを設定します。
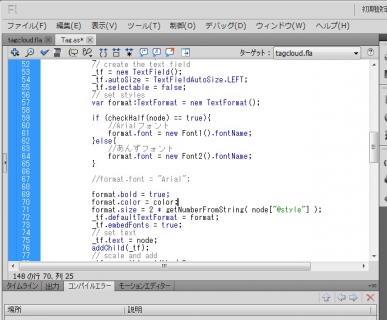
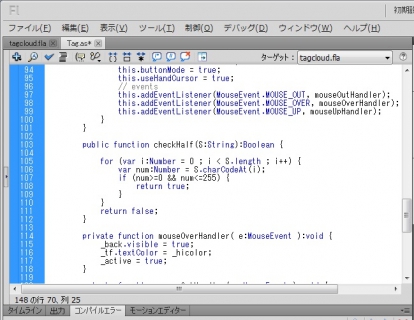
ActionScriptの”Tag.as”を開きます。
半角のみチェックする関数:”checkHalf”を追加しました。
{code}
public function checkHalf(S:String):Boolean {
for (var i:Number = 0 ; i < S.length ; i++) {
var num:Number = S.charCodeAt(i);
if (num>=0 && num<=255) {
}
else{
return false;
}
}
return true;
}
{/code}
"checkHalf"を使用して半角のみは英字フォント、以外は日本語フォントを使用するように設定。

※Font1やFont2はリンケージで設定したクラス名になります。
{code}
if (checkHalf(node) == true){
//英語フォント
format.font = new Font1().fontName;
}else{
//日本語フォント
format.font = new Font2().fontName;
}
{/code}
ファイルを保存しパブリッシュ(コンパイル)します。
tagcloud.swf”を表示すると、設定した日本語が表示されます。
フォントも日本語フォントと英字フォントが混在して表示されるようになります。
下の表示は日本語、英語フォントの切り替えの他に、文字フィルターの設定や背景に画像を使用しています。
文字にグローフィルターを設定すれば、文字が光りを放ったように表示できます。
{code}
// set text
_tf.text = node;
var filtersArray:Array = new Array();
var glowFilter:GlowFilter = new GlowFilter( 0xFFFFFF , .6, 16, 16, 4, 3, false, false);
filtersArray.push(glowFilter);
_tf.filters = filtersArray;
addChild(_tf);
{/code}
※いろいろ日本語が表示されていますが、”SWF”ファイルは33kの容量しかありません。
その他にも色々なフィルターがありますので、興味がある方は下記を参考にしてください。
ttp://livedocs.adobe.com/flash/9.0_jp/ActionScriptLangRefV3/flash/filters/package-detail.html
こちらもあわせてどうぞ













![異常なページビュー数。その犯人は!! – StatPressプラグイン[携帯対応]](http://www.degi.saloon.jp/wp-content/uploads/2010/08/thumbs_statpress-01-150x150.jpg)


